
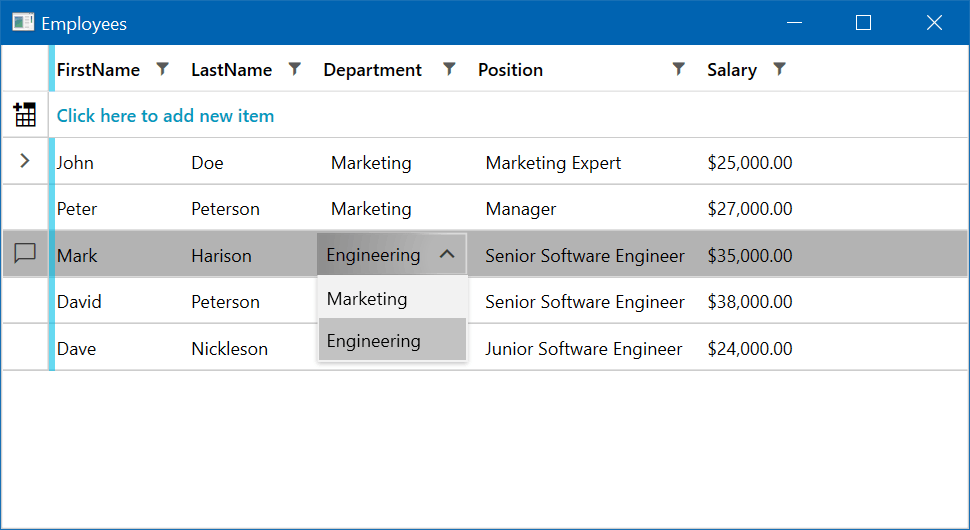
Hierarchical Data Grid View Add Row
Add Grid Rows in C#. To add and insert rows into the Kettic GridView, we need to use the Row collection to accomplish that. The following is a sample that shows how to add an empty row and enter a value to the existing columns by using the KetticGridView.AddNewRows method. Download nada sms sirine patwal mp3 free. The existing columns include grid view text box column, decimal column.
ASP.NET - Hierarchical Data Grid
Display multiple parent-child and self-referencing relationships in an expandable, hierarchical data grid that stands as the backbone of your data-centric ASP.NET AJAX applications. Users can drill down as well as add, edit, delete, select, sort, group, and filter rows using their mouse or keyboard.
DOWNLOAD ASP.NET SamplesFiltering–Excel® Style
Extend the filtering capabilities of the grid, file by unique values, and set up custom filters for columns with Excel-style Filtering.
Multi-Column Footers
Customize the footer area and display labels with Multi-Column Footers, a perfect complement to the column summary feature of the Grid.
Multi-Column Headers
Organize data columns within categories so end users can easily read through data. Simply create column groups in your WebHierarchicalDatGrid to customize the layout of your information.
Cell Merging with Grouping
The Cell Merging feature includes all the functionality you need for the best cell merging experience on the web. This sample demonstrates the cell-merging capabilities available when grouping data.
Builds on the Successful Data Grid
Take advantage of the features and capabilities (like the pay to play model) of the WebDataGrid.
Outlook®-Style Group By
Customize and interactively group (and un-group) rows together by a common value or condition by simply dragging and dropping the column header to the adaptable group-by area.

Multiple Child Bands
Why stop at one parent-child data relationship? WebHierarchicalDataGrid allows an unlimited number, related by a data key from one level to the next. You can even display self-referencing data.
Work with Business Data
Extract the greatest intelligence from the information your application presents. Use single or multiple selection of data records that persists across pages, row filtering, sorting by column values, and column summaries.
Add, Edit and Delete
Rows can be deleted in a single keypress or added through the UI. Editors can be automatically detected to fit the column's data type.
The Asp.Net Hierarchical Data Grid is one-step ahead of any Grid that I have used before. Using this control, you can display data on your web page in Hierarchical manner or using a parent-child relationship.In one of my previous articles, I have explained, with example, how to show a floating DIV on each GridView row using JavaScript.
The idea behind showing a floating DIV, next to a GridView row, was to display corresponding details on a separate container, on request. This technique will spare you from displaying every detail in a single row.
However, Infragistics Hierarchical Data Grid control makes it all look simple. With very little effort, a developer can add the Hierarchical Data Grid on a web page to display corresponding data for each row. It is like adding two Grids, one inside the other like nested Grids, to create a parent-child relationship.
Binding with Hierarchical Data Source
The Asp.Net Hierarchical Data Source control, which comes with the kit, is the ideal control for binding Hierarchical Data Grid (discussed above) with a database table to show data using a parent-child relationship. It is a non-visual Asp.Net control (won’t see it on your web page) that uses various data sources such as SqlDataSource, AccessDataSource etc, to bind the Grid with a database table.
Adding and binding both the controls is relatively simple. Go to the design mode and open the toolbox. Find WebHierarchicalDataGrid and WebHierarchicalDataSource in the toolbox and add it on your web page, one after the other. You now need to configure a data source to the WebHierarchicalDataSource.
Clicking the Configure DataSource, option will open a window and here you will add the first data source (SqlDataSource, for example). The first source will act as the parent. Once done you will see the Add Child option in the same window. Choose the option to select a second data source, which now acts as the child. The second data source is usually another table that you will add to the first table.
Both the tables must have at-least one unique column, which will join the tables or the data source together to a form a relationship. Once you have created the data sources, it is time to bind it with the Hierarchical Data Grid. Click the Data Grid and choose the data source either using the task window or from the property window.
Filtering Options
Both the Grids that I have described in this article, has many interesting features. Describing every feature is beyond the scope of this article. However, I personally liked one feature, which I thought would be worth telling. It is the Filtering option in its Behaviors property. It is simple and you do to have to write lengthy codes anymore to add this feature in your project.
It shows an Excel style filtering option on each Header column in the Grid. If you set the FilterType=“ExcelStyleFilter” in the Grid, it will allow users to filter the data in the Grid according to their choice. If you want to give a pleasant experience to your esteemed client or users, then I am sure you do not want to miss this feature.
A good thing about this control is it's simplicity. Trust me, it has many useful functions, which would make a programmers life easy. The in-build wizard is simply great. Anything you want, the wizard will guide you to find it easily.
Furthermore, if you have any queries or suggestions regarding this article, then please leave a message below.
Thanks for reading ☺.
← PreviousNext →